Sugar Bliss Bakery – Mobile Application
The Product: Sugar Bliss Bakery, an imaginary bakery based in Halifax, Nova Scotia, aims to enhance its digital presence for busy professionals and tech-savvy customers. As part of a Google UX Design Professional Certificate project, this imaginary concept showcases a user-friendly online platform designed to facilitate seamless browsing, customization, and tracking of its freshly baked goods, including cakes, pastries, and gluten-free options.
The Problem: The Google UX Design Certificate project focuses on the specific digital needs of Halifax’s customers by streamlining the online ordering experience. Consequently, the goal is to solve usability challenges so that customers can effortlessly navigate, explore the bakery’s offerings, and place orders efficiently without disrupting their busy routines.
The Goal: The objective is to design a user-centric website for Sugar Bliss Bakery that guarantees a flawless browsing and ordering journey. For this reason, features like intuitive navigation, comprehensive product descriptions, and clear online payment methods will enhance customer engagement and satisfaction.
My Role: As the Lead UX/UI Designer, I directed the website redesign for Sugar Bliss Bakery, delivering a comprehensive and accessible digital platform. Notably, this project, as part of the Google UX Design Certificate, emphasizes user-centered design principles and prioritizes customer needs to improve overall usability.
Responsibilities:
- Conducting user research and interviews to gather insights and identify pain points.
- Crafting both paper and digital wireframes to outline the site structure.
- Developing low and high-fidelity prototypes to refine visual and interaction design.
- Conducting usability testing to ensure the design meets user expectations and ease of use.
- Iterating on design solutions based on feedback to enhance accessibility and user engagement.
- Collaborating with developers and stakeholders to implement the design effectively.
Tools: Utilized tools such as Figma for wireframing and prototyping, Adobe Photoshop for image editing and graphic design and Adobe Illustrator for vector graphics.
Interested in seeing the full design? Click here to view the Figma file

Revolutionizing Convenience: Sugar Bliss Bakery’s Innovative Online Shopping Experience
Sugar Bliss Bakery provides a seamless online shopping experience, prioritizing efficient orders for busy professionals and tech-savvy individuals. Therefore, this project, developed for the Google UX Design Professional Certificate, aims to enhance user experience through convenient digital customization and real-time order tracking. By integrating advanced digital solutions, this innovative platform ensures that ordering freshly baked goods is as convenient as it is satisfying. My goal, consequently, is to make every interaction with Sugar Bliss Bakery a delightful and effortless adventure in taste.
Key Features:
- Enhanced Accessibility: Dedicated product pages with detailed descriptions, ingredients, and large images provide comprehensive information for each item, creating a more inclusive user experience.
- Improved Search Functionality: A consolidated search page gives users a comprehensive view of all products in the store, streamlining the search process and helping customers find exactly what they need.
- Better Post-Purchase Experience: The thank-you page now includes an order number and estimated preparation time, offering customers accurate details on when their orders will be ready.
- In-Store Purchases: The bakery’s physical location welcomes customers to browse and buy freshly baked goods, from cakes to pastries and cookies.
- Phone Orders: For extra convenience, customers can place orders over the phone to get their favorite treats with ease.
- Walk-In Orders: Walk-in customers can place orders directly at the counter for immediate purchase.
- Delicious Selection: The bakery offers a wide variety of treats to cater to different preferences, including classic cookies and gluten-free options.
- Friendly Staff: The staff ensures a delightful shopping experience by assisting customers in their selections.
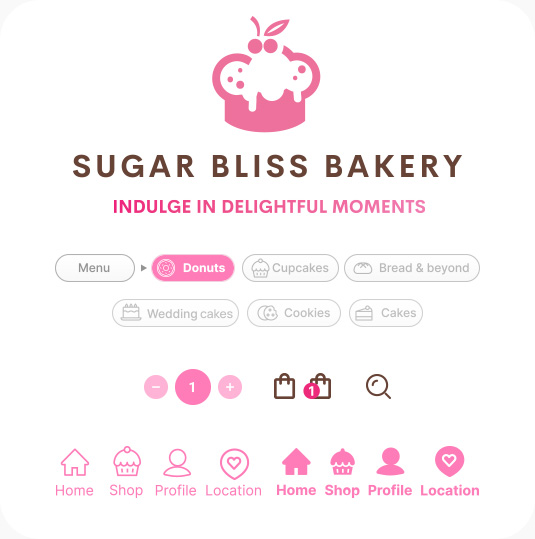
Iconography

Type face

Colors

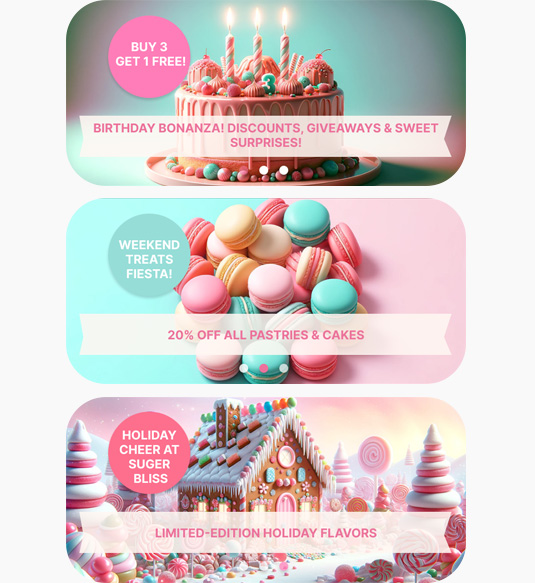
Images

Visual Design:
The visual design for Sugar Bliss Bakery incorporates a thoughtfully curated color palette that aligns with the bakery’s inviting and delightful brand identity. Each color plays a specific role in conveying the bakery’s aesthetic and enhancing the user experience. The colors used are:
- #D9D9D9 – “Icing Sugar”: A soft gray representing icing sugar, used for buttons indicating sold-out items. It maintains a gentle distinction while keeping the design clutter-free.
- #959595 – “Gray Fondant”: A neutral gray resembling the smooth icing of fondant, offering a stable foundation for other vibrant colors to stand out, much like fondant provides a blank canvas for cake decorations..
- #FFE4F0 – “Blossom Frosting”: A delicate, light pink resembling frosting made with natural fruit extracts. It gives a gentle and inviting appeal to the background.
- #FF7DB8 – “Raspberry Jam”: A vibrant pink similar to fresh raspberry jam, representing buttons and highlights that bring a warm, inviting spirit to the bakery.
- #EE2A7B – “Berry Tart”: A deeper pink evoking the appearance of a mixed berry tart, used for the cake icon and other prominent elements, adding a joyful, creative touch.
- #674235 – “Cocoa Bean”: A deep brown resembling cocoa powder or chocolate, representing text and logo elements. It brings sophistication and warmth, reflecting the artisanal nature of the bakery.
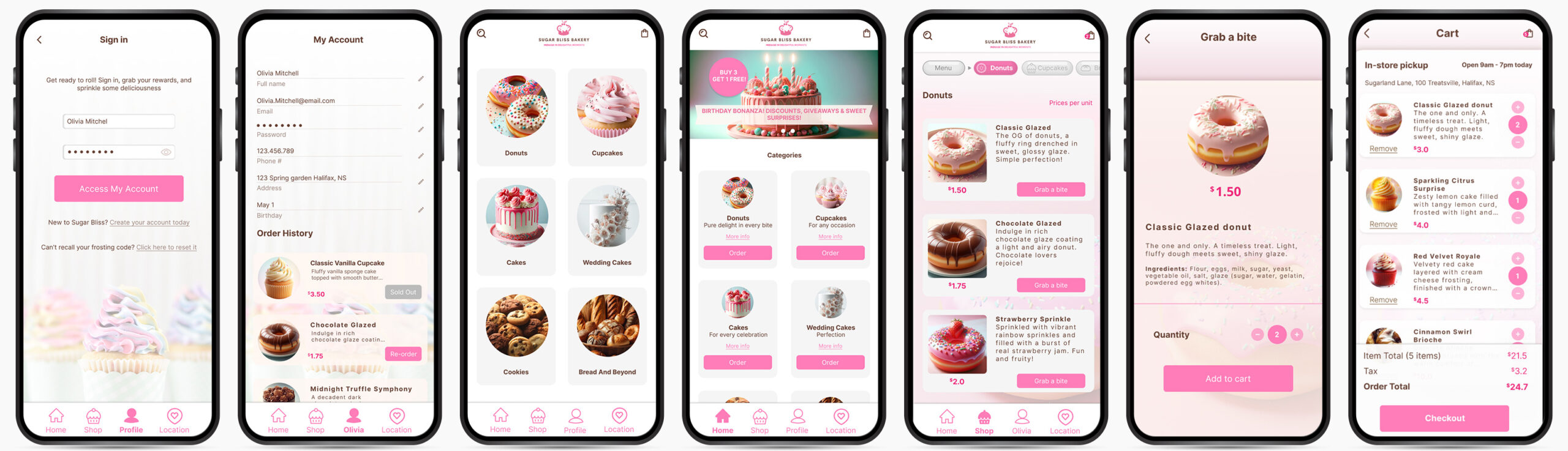
Sugar Bliss Bakery Mobile App: Addressing Customer Needs
Problem: Busy professionals like Olivia Mitchell in Halifax crave the delicious treats from Sugar Bliss Bakery, but their hectic schedules make in-store visits or phone orders challenging.
Solution: Introduce a mobile app for Sugar Bliss Bakery, offering:
- Convenient Online Ordering: Olivia can browse the bakery’s full selection, customize orders (including gluten-free options), and schedule pick-up times – all from her phone during breaks or commutes.
- Improved Efficiency: Eliminate phone wait times and rushed decisions. Olivia can browse the menu at her own pace and place orders seamlessly.
- Enhanced Customer Experience: The app streamlines the ordering process while showcasing Sugar Bliss Bakery’s delicious offerings and friendly service ethos.
Benefits for Sugar Bliss Bakery:
- Increased Sales: A user-friendly app caters to busy professionals like Olivia, potentially boosting sales and customer loyalty.
- Improved Customer Satisfaction: The app offers a convenient and efficient way to order, leading to happier customers like Olivia.
- Streamlined Operations: Online ordering reduces phone traffic and allows staff to focus on baking and customer service.
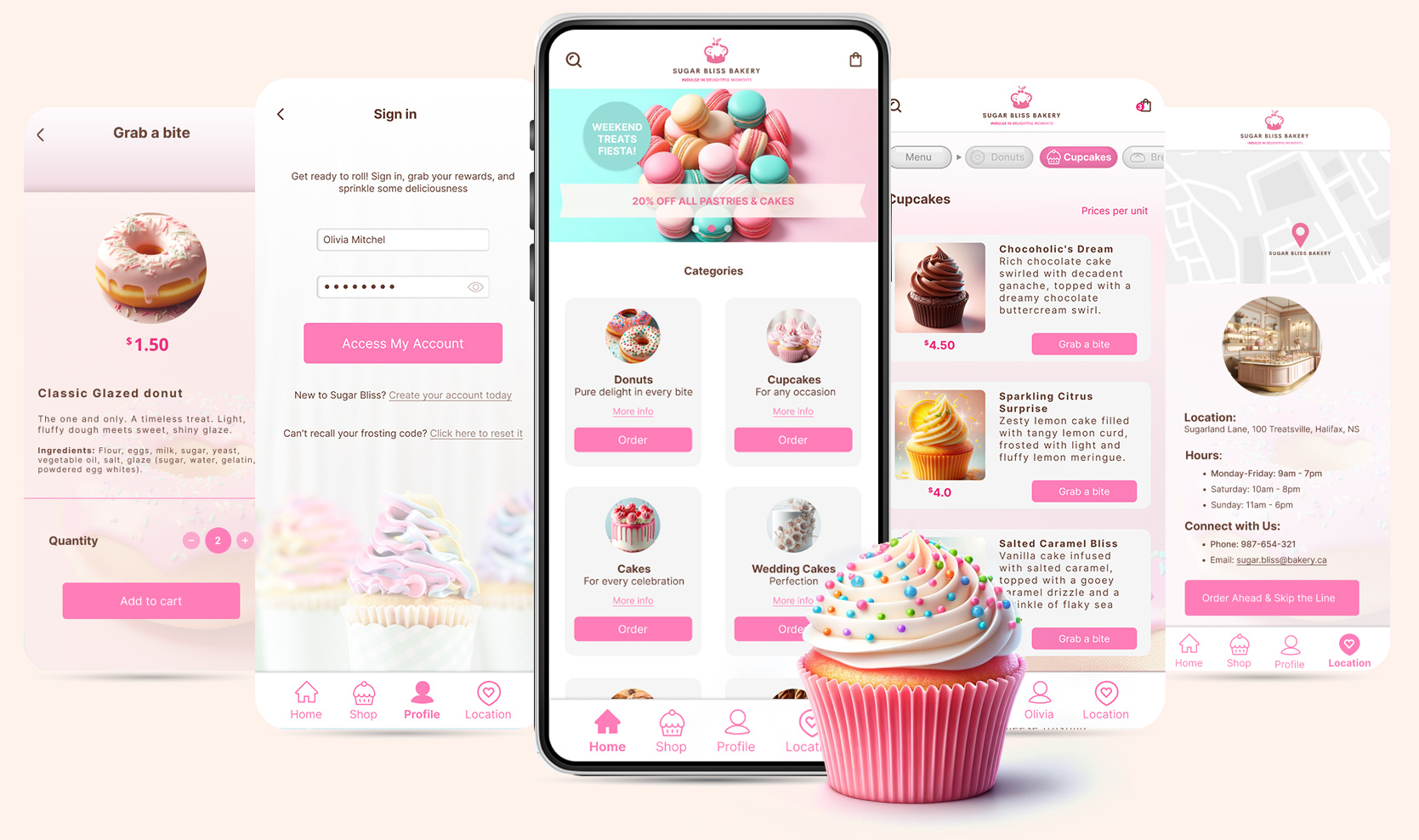
Image generated using artificial intelligence technology.

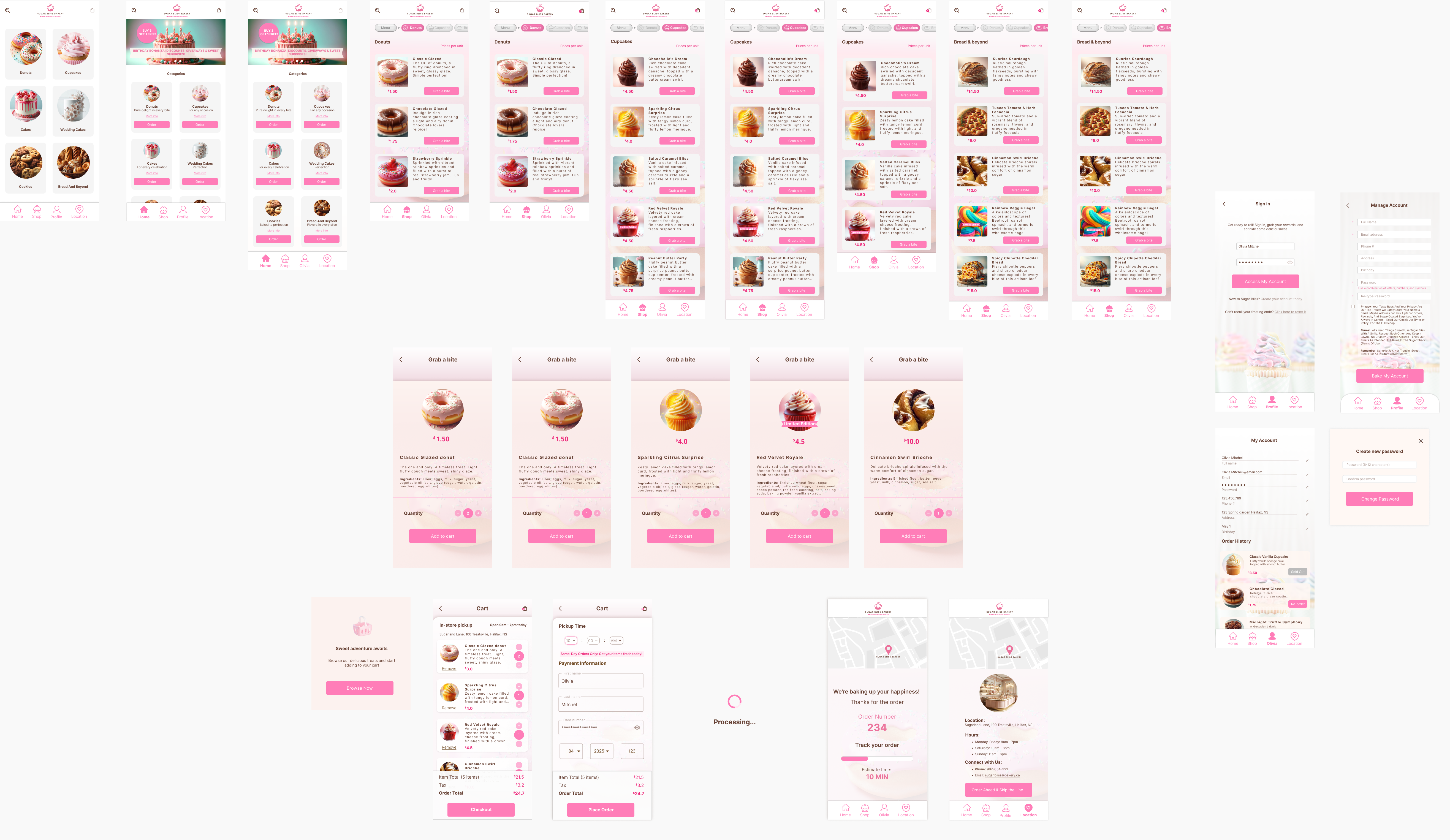
Category Selection (Frames 1-6):
- The user accesses the app screen and views the categories: Donuts, Cupcakes, Cakes, Wedding Cakes, Cookies, Bread & Beyond.
- The user clicks the profile icon to log in, entering a username and password to access “My Account.”
- In “My Account,” the user finds their full name, email, password, address, birthday, and order history.
- Clicking “Home” returns the user to the logged-in state, where a top banner displays promotional offers.
- Categories are presented for selection, and the user can click on Donuts or the Shopping Bag icon.
- If the Shopping Bag is empty, a message displays: “A Sweet Adventure Awaits,” with a “Browse Now” button.
Product Browsing (Frames 7-12):
- The user clicks “Donuts” to explore the donut menu.
- An easily scrollable menu at the top allows switching between categories.
- The “Donuts” button remains highlighted to show the current category, and the shop icon also highlights to indicate active shopping.
- The user clicks on “Classic Glazed Donut,” leading to a new window titled “Grab a Bite,” with options for adjusting quantity (+/- buttons) and an “Add to Cart” button.
- After adding two donuts to the cart, the user returns to “Cupcakes.” The cupcake icon highlights, and the shopping cart icon indicates items in the cart.
- The user selects “Sparkling Citrus Surprise,” opening a new window with the “Grab a Bite” title. The frame includes the product’s image, price, name, ingredients, quantity (+/-), and “Add to Cart.”
More Product Exploration (Frames 13-18):
- The user navigates to “Red Velvet Royal,” marked with a “Limited Edition” sticker.
- The “Grab a Bite” window displays again, allowing the user to add it to the cart.
- The user clicks on “Bread & Beyond” and finds various bread options, like brioche and rainbow bagels.
- Selecting “Cinnamon Swirl Brioche,” the “Grab a Bite” window appears, showing the product’s image, price, name, and ingredients. The user adds it to the cart.
- Returning to “Bread & Beyond,” the Shopping Bag icon shows five items.
- Clicking on the bag opens the cart page, which provides store location and hours of operation.
Shopping Cart (Frames 19-20):
- The user can view and modify the cart items, with separate sections for item total, tax, and order total.
- The user clicks “Checkout,” providing a pickup time and payment information before placing the order.
Order Confirmation (Frames 21-24):
- After confirming and clicking on “Place Order,” a window with a processing message appears, indicating that the order is being processed.
- Once complete, the final page displays a map with a pin marking the bakery’s location and a message, “We’re Baking Up Your Happiness,” along with the order number and estimated wait time.
- The user can click on the bottom menu for “Location,” viewing store details like images, hours, and contact information.
- A button to “Order Ahead and Skip the Line” returns the user to the home page, confirming they’re logged in.