Tiny Chef – Mobile Application
The Product: Kid’s Cooking Education Service
The Kid’s Cooking Education Service empowers children to cook nutritious meals in a fun, interactive way. Prioritizing engagement, this service offers age-appropriate activities that emphasize healthy eating habits. Additionally, it is tailored to different age groups, making the learning process enjoyable.
My Role as a UX Designer:
As the UX Designer, I was responsible for designing the Kid’s Cooking Education Service from the initial concept through final delivery. With skills acquired from my Google UX Design Professional Certificate, I crafted a user-friendly interface suitable for children of various ages.
My Responsibilities Included:
- Developing interactive cooking lessons and video tutorials tailored for children.
- Creating a comprehensive recipe database with healthy options.
- Designing and implementing virtual cooking challenges and quizzes.
- Ensuring the interface is child-friendly, with playful illustrations and intuitive navigation.
- Incorporating a reward system to motivate and celebrate children’s cooking achievements.
- Overseeing the inclusion of safety guidelines and promoting parental involvement in the learning process.
- Addressing accessibility to make the service usable for children of all ages and abilities.
Tools Used:
- Figma for UX design and prototyping
- Photoshop for creating engaging visuals and animations
- Illustrator for crafting playful and attractive design elements
Interested in seeing the full design? Click here to view the Figma file

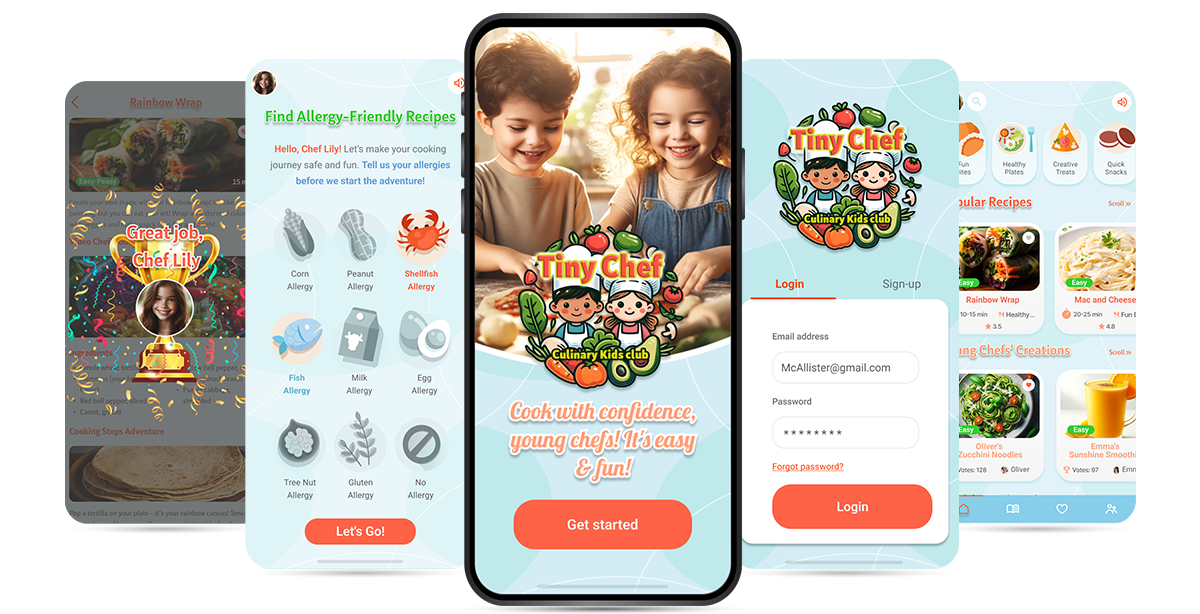
Tiny Chef Adventures: Fostering a Love for Cooking in Young Minds
Tiny Chef Adventures is a mobile app designed to ignite a passion for cooking in children ages 8-12. We cater to both young explorers and food adventurers with allergies, providing a safe and engaging environment for culinary exploration.
Key Features:
- Visually-Appealing Recipes: Browse a wide variety of recipes categorized by age group, dietary needs, and themes. Each recipe features mouthwatering photos and clear, easy-to-follow instructions.
- Interactive Learning: Step-by-step instructions are complemented by engaging video tutorials and an “Ask Chef” feature that offers real-time guidance from virtual chefs.
- Allergy-Friendly Options: We understand food allergies are a concern for many families. Our app allows users to filter recipes based on dietary restrictions and provides safe ingredient substitutions.
- Fun and Rewarding: Earn badges and rewards for completing recipes and tasks, participate in cooking games and challenges, and connect with other young chefs in the online community.
- Parental Controls: Parents can manage screen time, review activity logs, and adjust content settings to ensure a safe and enriching experience for their children.
Addressing a Growing Need:
Tiny Chef Adventures fills a gap in the market for kid-friendly cooking apps that cater to both basic exploration and allergy considerations. We empower young minds to develop essential life skills, build confidence in the kitchen, and foster a love for healthy eating habits – all while having fun!
Target Audience:
- Children ages 8-12 with an interest in cooking
- Parents seeking engaging and educational tools for their children
Iconography

Colors

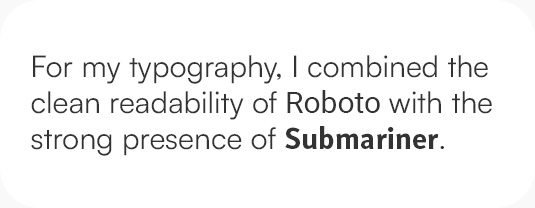
Type face

Images

Visual Design:
For this project, the color palette was carefully selected to enhance the user interface while reflecting the playful and welcoming nature of the Tiny Chef app, specifically designed for children. The colors used are:
- Vibrant Raspberry (#f2634b): Used to draw attention to key navigation elements, appealing to children’s attraction to bright and engaging colors.
- Sunny Yellow (#fcd804): Applied to the loader and in graphics to highlight and provide contrast, making the interactive components like buttons and links more appealing and noticeable to young users.
- Sky Blue (#86cfed): Provides a soothing background that complements other colors, creating a calm yet cheerful atmosphere.
- Fresh Green (#4db848): Emphasizes sections related to healthy recipes or green ingredients, promoting positive associations with healthy eating.
- Pale Sand (#f6ebdb): Used for background areas to ensure content stands out with a soft, neutral backdrop, making it easy on the eyes for extended viewing.
- Soft Azure (#5b9bd5): Applied to elements requiring subtle emphasis without overwhelming the primary interface colors, suitable for maintaining a kid-friendly environment.
These colors from a cohesive and harmonious palette aim to create a friendly and accessible environment, specifically designed to be cheerful and appealing to children, supporting the overall goal of making recipe discovery an enjoyable and intuitive experience for young users.
Persona Profile: Lily McAllister – Young Aspiring Chef
Lily McAllister, an 8-year-old aspiring young chef from the town of Meadowville, is just beginning to explore the world of cooking. With a limited attention span and basic motor skills, she finds joy in simple, interactive, and visually appealing cooking activities. The mobile app designed for young explorers like Lily features large, colorful visuals and step-by-step guidance with minimal text, incorporating gamified elements to maintain her engagement. Despite her initial frustrations with complex recipes and the challenge of staying focused, the app’s user-friendly design helps Lily successfully create tasty dishes and fosters a growing interest in culinary activities. This engaging experience not only builds her cooking skills but also boosts her confidence and pride as she shares her creations with her family.
Image generated using artificial intelligence technology.

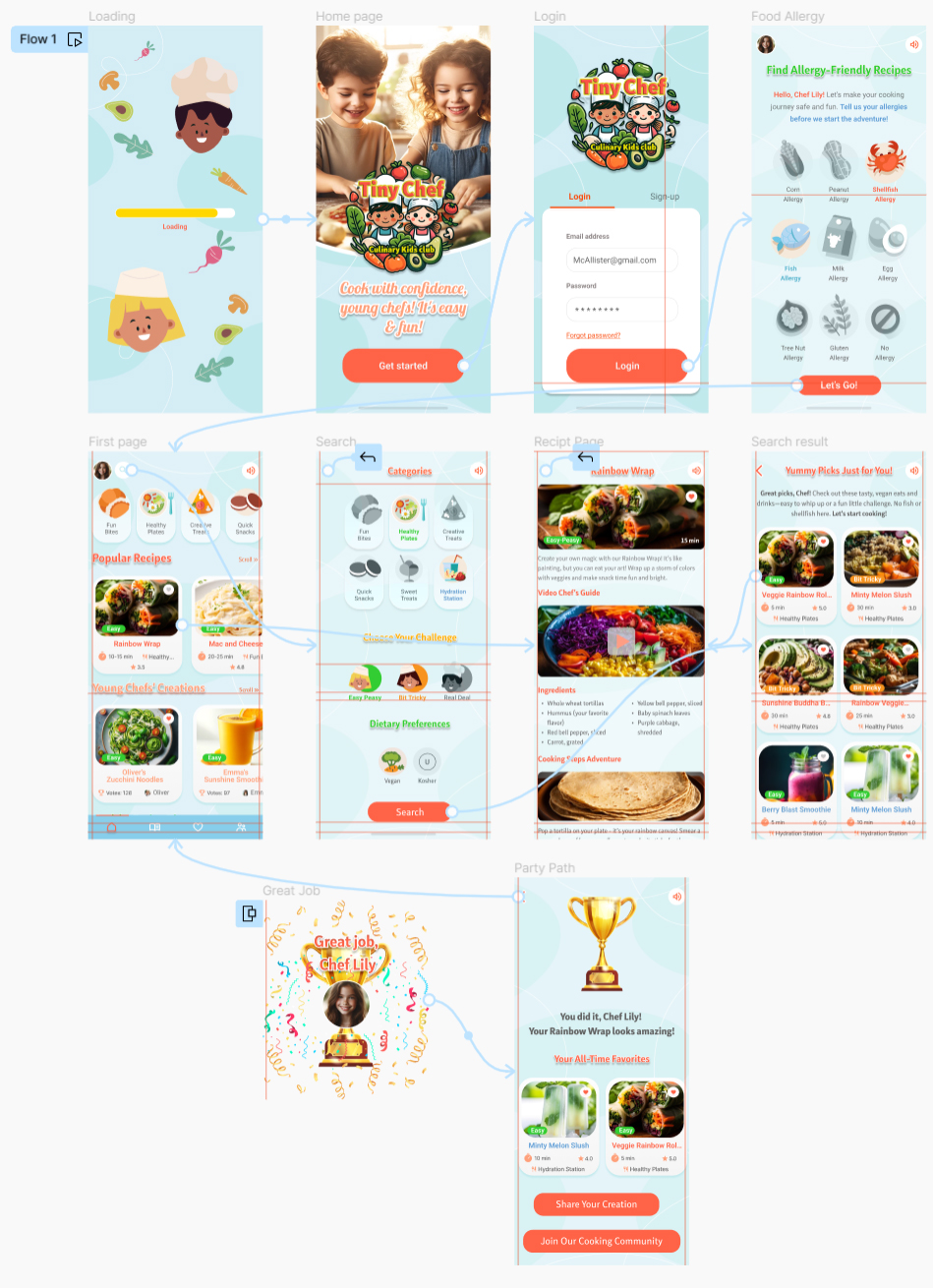
User Journey Flow

Tiny Chef App User Flow
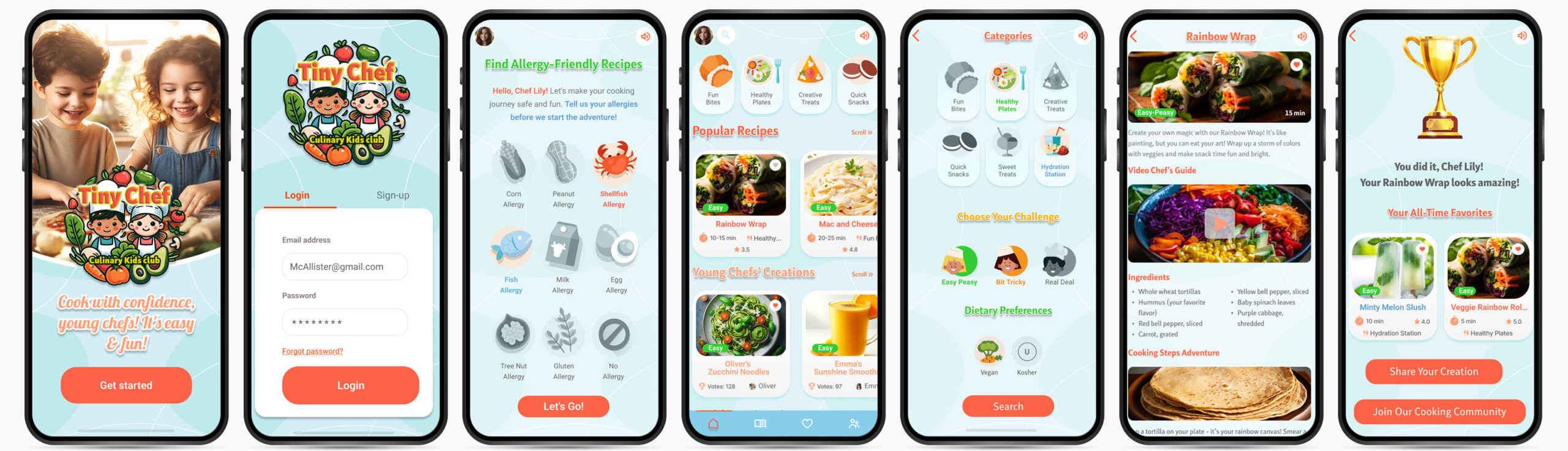
Frame 1: Loader Screen
Description: Displays a loader animation as the app initializes.
Frame 2: Welcome Screen
- Features: Includes a “Get Started” button.
- Visuals: Background image of a boy and girl making a pizza.
- Branding: Clear display of the app’s logo
Frame 3: Login Screen
- Functionality: Persona-specific login with the “McAllister Login Frame”.
- User Interaction: Users enter their credentials to access their personalized experience.
Frame 4: Allergy Selection
- Purpose: Allows users to select allergies or choose “No Allergy” at the top of the page upon login.
Frame 5: Main Menu Navigation
- Tools for Kids: Icons for search and voice assistance cater to kids who cannot read, enabling voice navigation and search.
- Navigation: A horizontal scrolling menu at the top lets users select categories including “Fan Bites”, “Healthy Plate”, “Creative Treats”, “Quick Snacks”, “Sweet Treats”, and “Hydration Station”. Each category is represented by colorful, kid-friendly icons designed to engage young users visually.
- Content: Additional features include popular recipes, Young Chef creations, and healthy eating tips.
- Action: User clicks on the search icon to proceed to the search page.
Frame 6: Search Page
- Category Selection: Users choose categories including “Fan Bites”, “Healthy Plate”, “Creative Treats”, “Quick Snacks”, “Sweet Treats”, and “Hydration Station”.
- Preferences: Users select their cooking challenge level (“Easy Peasy”, “Bit Tricky”, “Real Deal”) and dietary preferences (e.g., “Vegan” and “Kosher”).
- Search Initiation: Users hit the search icon on the top left to find suitable recipes.
Frame 7: Personalized Recipe Suggestions
- Display: Shows recipes tailored to the user’s choices such as “Healthy Plates”, “Hydration Station”, challenge levels, and dietary preferences.
- Featured Recipe: In this demo, the user chooses “Veggie Rainbow Rolls”.
Frame 8: Recipe Details
- Instructions: Provides detailed cooking instructions for the chosen recipe, including ingredients and step-by-step guidance, supplemented with an accompanying video.
- Engagement: Fun tips and interactive elements enhance the cooking experience.
Frame 9: Completion Confirmation
- Completion: Upon finishing the recipe, users hit the “I did it!” button.
- Feedback: A pop-up congratulates the user: “Great job, Chef Lily!”
Frame 10: Rewards and Community Engagement
- Recognition: The final screen displays a trophy and a celebratory message: “You did it, Chef! Your Rainbow Wraps look amazing.”
- Community: Features sections for “All-Time Favorites” and an invitation to share creations and join the cooking community.